This is quite a major milestone.
That's not entirely true, there are still some tweaks to be done to certain shots and I'm still adding the beautiful details in Kernel's final shot, such as floating debris, flapping fabric and organic growth. I'm actually pretty proud of the shot's animation, so I can only wait to see it rendered once it's finished.
I'm also going to be playing a part in Kernel's sound design now that my place as Animation Director is no longer needed. This will include not only foley but the grunts and groans of Leonard himself. That's right. I will BE Leonard.
Now that my animation 'talents' are no longer needed on Kernel, I'm helping other projects with their animation as well.
One of these is Alice's Love Hate, which is VoxPop short film, similar in principle to Aardman's Creature Comforts, only in 2D.
This bit is of an interview with a young boy who hates everything. I drew these lines in flash, but after animating I was told that they are too clean, and didn't fit Love Hate's more sketchy cut-out look. In an attempt to save time, I tried Photoshop's batch process action to apply a filter to the whole image sequence.
The batch process is actually pretty useful, and I also discovered how Actions work, and seems like a great way to give multiple images the same 'feel' with ease. I'll definitely be trying it out in the future. Here are the 'Splatter' and 'Cutout' filters applied to the animation:
The 'cutout' filter makes it look like the frames have been drawn with a heavy ink pen, wheres the 'splatter' filter makes it looks like it's crawling with spiders.
I feel that the filters will end up not working, and I'll have to just draw over the original lines which won't be difficult, but I will definitely be tedious. This is what interns are for.
In conjunction with our 'professional practice', I have been working on marketing and self promotion.
I've already got a basic website up and running, but lately I've been working on two other approaches. One is a basic idea for my business card:
I decided to not have a definite front or back to the design (hence the 'quotation marks') because to me it just makes sense to have information on both sides. Why would you have information squished up in tiny font on only one side and leave the other blank? The basic design philosophy for these is that I create very graphic designs such as logos and layouts, but inside the white space there is also the weird organic stuff I doodle and draw. It gets my point across before they've even read anything. I'm still refining it, and I don't want to go for this first design because that feels too easy .
The other piece of advertising is printed Tshirts:
This is a test I ordered from CafePress. It cost £20, which isn't too bad seeing as that includes shipping and it's a good quality T-shirt, not some paper thin transparent sliver of cotton. It's a print of this drawing:
Considering I didn't change anything to make printing easier, such as adding halftone-dots for shadows or playing with contrast, the design came out perfectly. Much better than I expected. I also have my logo and website address on the back collar (so people know where to find other things like this).
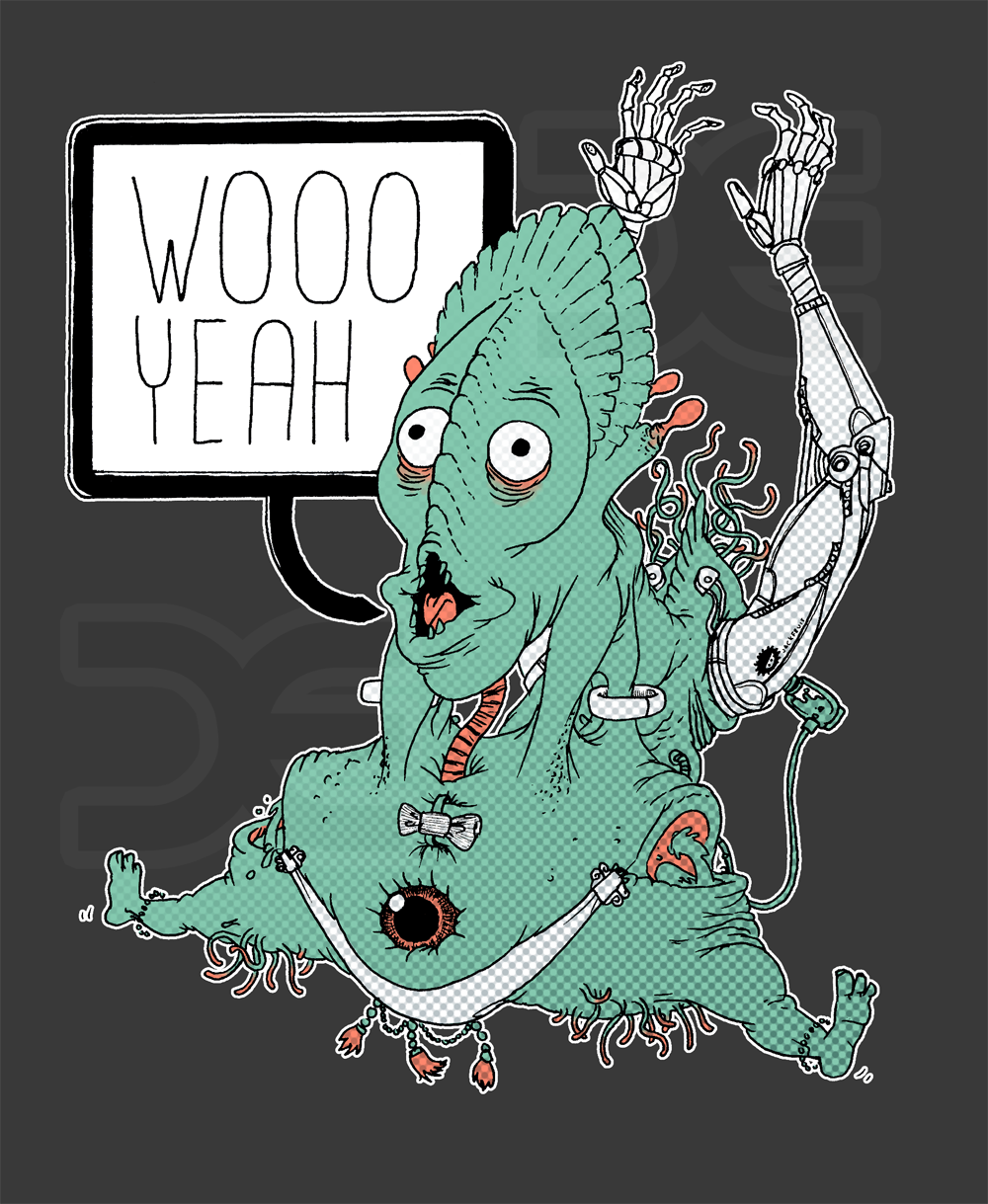
I have a similar drawing on the way, and I'm definitely considering making it into a T-shirt. This one:
Woo Yeah is going to be coloured and shaded with halftone dots and other things that work better with screen printing. The best advice is to avoid gradients, which can make the shadows look a bit blurry and add colour noise where the colour should be completely flat. For some reason the halftone dot filter in Photoshop uses a gradient as opposed to smaller dots, which I need to figure out how to fix.
Finally I am doing some animation for Insa Burch's 1890, a documentary about the plight of Female skaters. The film features live-action footage with composited animation integrated into the scenes.
I'm only doing this one shot for the moment, as I'm still unsure of my availability and I don't want to promise work I can't do.
That's all for now. Back to busy work.








.png)