One under-attended project is Jackson Tayler's projection system, HexMap .
I decided to make a couple of loops for the project, all of which with a running thing of cubes/voxels due to the nature of the system.
These loops are inspired by three main sources: Voxatron
This is a fun Indie game made by developers Lexaloffle
Voxatron is a simple twin-stick-style shooter rendered in beautiful voxels. The environments are even destructible, crumbling into voxel rubble if the player removes their foundations. One of my favourite things about Voxatron is that if an enemy or object clips off the lower edge of the screen, their fully fleshed out interior is visible. I feel like this mechanic could have been exploited more thoroughly, because it's not a mechanic the most games can pull off with their silly polygons. 3D DOT GAME HEROES
A game that re-imagines old-school RPG's in both visual style, gameplay and difficulty. The entire game is made of voxels, and has some lovely lighting effects. And finally there's Pixels by Patrick Jean.
This beautiful piece of post-production speaks for itself. Just watch it if you haven't already. I love the glassy/waxy effect on the pixels, and how the Earth becomes a lower and lower resolution block.
Now back to Hexmap. The first Loop I managed to finish was a swimming Voxel Shark. Here's the work in progress:
And here is the finished product - All rendered to perfection.
And here it is swimming. hand animated voxel by voxel.
This shark came out much much MUCH better than I was expecting. I'm genuinely impressed and surprised with how it looks. Hooray for me.
for this task I was tempted to use a piece of voxelising software to convert regular polygon mesh into voxels.

I heard however, that voxelising software can be buggy. I haven't had the chance to give the software a go, so it could potentially be brilliant. I like doing it by hand, though, it feels more 'crafted'.
I am still yet to immerse the shark in a HexMap template due to some issues with Maya crashing when saving - but I plan on making the shark move around the Z-X axis to make the swimming a bit more animated. Also adding some bubbles moving through the water would make the shark look like it's travelling. Also, potentially, a sea floor with an animated pixel texture to synthesize the appearance of movement. That will be a mission for either what remains of the evening or tomorrow morning.
Another loop I produced is a beating cube heart.
I initially began a few months ago with these tests (and their nauseating moving lights):
But I had forgotten about them whilst working on Kernel. This weekend, however, I re-rendered the heart and made it HD, brighter and more intense:
Focusing mostly on animation means that I very rarely render anything, so these two short loops provided some challenges and learning experiences (I still have to look up how to render an ambient occlusion pass). Also playing around with the colour correction in After Effects led tho this other render of the heart:
I quite like it, but I don't think it'll be as popular as the red heart. I've never really played around with post-processing because back in my youth animating in Flash, I'd do all of the colours in Flash itself (making uploading to sites like Newgrounds much easier) so tinkering with effects like bloom and motion blur in post doesn't really occur to me.
I've been doing a lot more pen/biro/marker work lately (mostly to fill the time made by play-blasting animation) but I'm getting more confident with blending and shading with them. Take a look:
Other, non-paper experiments include some mock ads for fictional companies as an exercise in designing logos:
Once piece of feedback described the Henbeck Medical company's logo as 'too busy'. I can see where they're coming from, but the aim of the logo was to convey careful intricacy, and the black 'pixels' overlaying the white heart is meant to reflect the company's devotion and development of prosthetics and artificial implants. One of which being AG NODES, which I will discuss in a later blog post.
Another flight of fancy is this fictional method of providing artificial meat and muscle for prosthetics, which I spent a weekend creating in Maya.
Jackfruit Inc. Muscle Packet
To avoid the assaults and accusations of Animal Rights activists, several companies turned to other ways to provide meat. Some tried producing non-meat alternatives, which while financially viable, never really caught on as the replacement meat. Others grew designer animals which lacked capacity for pain and produced large quantities of muscle. There is, however, issues with hormones contained within the meat.
Jackfruit inc, a biotech company, took the approach of stretching muscle tissue across two bars and using electrical pulses to cause it to contract. An extension of this technology resulted in small meat 'packets', which are fastened to an elasticated conveyor belt and take a matter of weeks to grow to an edible food source.
The company is also collaborating with prosthetics industries to provide natural muscle for basic artificial limbs and synthetic pets.
The company founder Whilton Jack - an eccentric man - uses these packets in his prosthetic leg, and was quoted as saying:
"Sometimes I like to take the pack from my prosthetic and use it for dinner. I like to eat my leg"
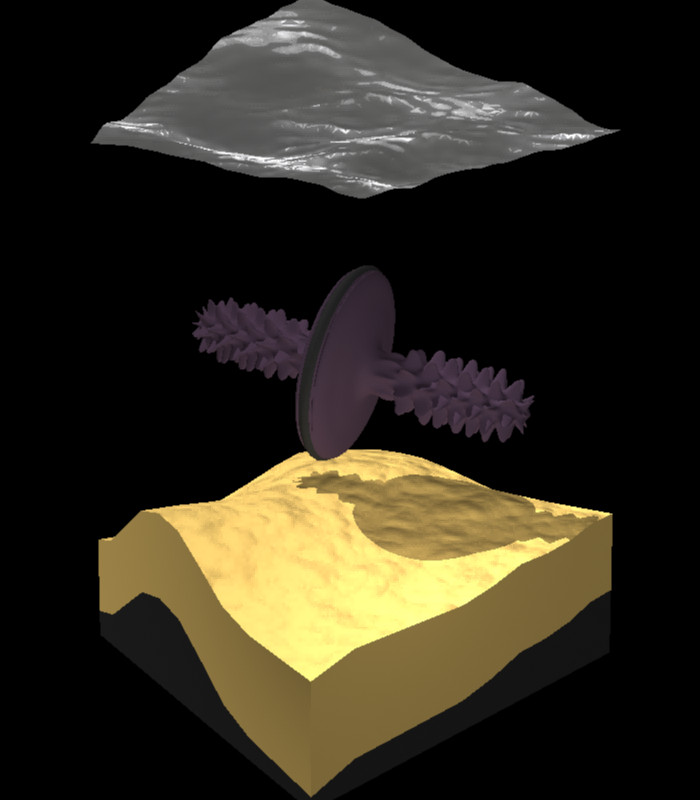
Another quick Maya experiment was to model some potential aliens for another speculative biology project alongside Fentil (remember that?) which explores the life that may be inhabiting Saturn's amber-veiled moon, Titan with its thick atmosphere and methane lakes.
So here is a Titan 'Fish'.
They swim through the water by spinning their bodies and modifying the shape, size and angle of the small paddles on their sides.
They are the origin of the body plan for Titan amphibians such as this purple studded lemon thing.
And finally I have a website up and running (sort of).
That's right, DoodleDemmy.co.uk is up and running. Even though it's just an HTML skeleton at the moment, I finally have a place to direct potential clients and anyone who is interested in my work, instead of having to direct them to YouTube and explain/apologise for my various internet aliases. Over the coming weeks I'll be improving the look of the site. Initially I was going to use Wordpress to build the site, but the famous '5 minute instillation' is a bit misleading, as it doesn't include getting database management software nonsense to simple install the Wordpress builder in the first place. So for now, HTML will do fine. I feel a little gutted that I no longer have Dreamweaver (I couldn't exchange it for a new OS copy when I got my new computer) so all my HTML and CSS is going to have to be re-learned. I'm still looking for a decent (free) replacement, but for the moment I'm using sites like www.w3schools.com to learn the basics once more. It has an HTML preview window used for individual lessons it teaches you, but it works with any HTML so you can just enter your website's code to see how it looks and tweak it as necessary.
Feel free to go to my website and click the links - I promise they'll be interesting.
.png)



















No comments:
Post a Comment